Как сохранить соотношение сторон с помощью HTML-тега IMG
Изображение, вставленное в страницу, по умолчанию имеет правильные пропорции, если вы не изменили это.
При просмотре изображений на мобильном телефоне изображения масштабируются, то есть изменяют свой размер в соответствии с размером экрана, чтобы полностью в него помещаться.
Подобным образом работают веб-страницы, в том числе сайтов под управлением WordPress.
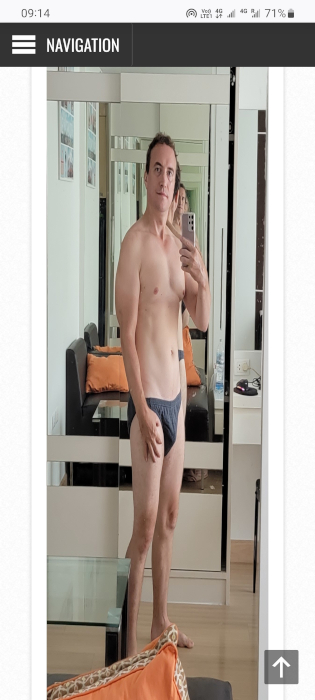
Но я заметил одну особенность показа больших изображений для которых установлен размер. На больших экранах эти изображения по-прежнему показываются правильно, то есть сохраняют правильную пропорцию (aspect ratio). Но на мобильных телефонах, когда ширина экрана менее ширины изображения, изображение показывается с искажением, оно получается вытянутым по вертикали, например:
Чтобы исправить данную проблему, добавьте в файл стилей следующее правило:
img{
object-fit: contain;
}
Как исправить неправильную пропорцию изображений в WordPress
Вам необходимо добавить указанный стиль изображений в файл стилей вашей темы оформления WordPress. Для этого зайдите в Панель управления WordPress → Внешний вид → Редактор тем.
Если у вас англоязычный сайт, то опции меню называются Appearance → Theme File Editor.
Откройте для редактирования файл style.css (он открыт по умолчанию при переходе в редактор файлов темы оформления).
Если вы не можете воспользоваться редактором тем, то это не проблема — ниже показано, как отредактировать файл style.css не используя Редактор тем.
Смотрите также: Пропал редактор файлов темы WordPress – как вернуть
Поищите в файле style.css тег:
img {
……………..
}
В некоторых темах он уже присутствует, в некоторых темах его нет.
Если данный тег отсутствует, то добавьте в файл style.css
img {
object-fit: contain;
}
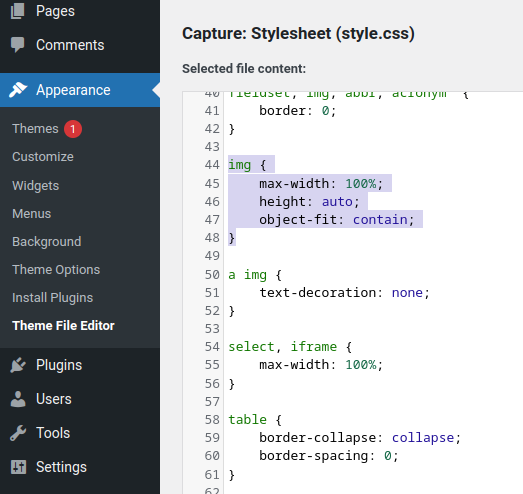
На другом моём сайте уже имеется тег img со следующим содержимым:
img {
max-width: 100%;
height: auto;
}
В этом случае я дописываю новый стиль к уже имеющимся, получилось:
img {
max-width: 100%;
height: auto;
object-fit: contain;
}
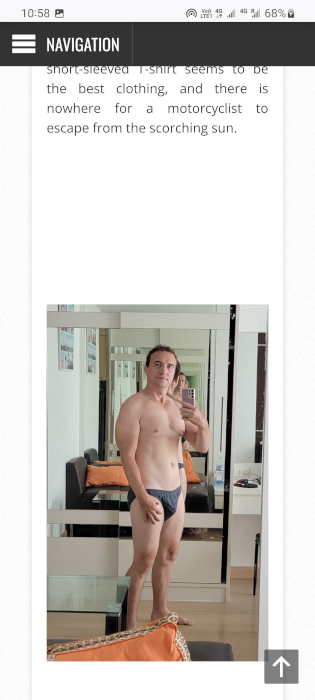
После внесённых изменений изображения на маленьких экранах сохраняют свои пропорции, даже если они не помещаются по ширине экрана.
Примечание: если после внесённых изменений в файл стилей изображение по-прежнему растянуто, вам необходимо дождаться обновления кэша сайта или сбросить кэш вручную. Чтобы загрузить файлы повторно с веб-сервера, не используя кэш веб-браухера, на странице сайта нажмите сочетание клавиш Ctrl+F5. Если на вашем сервере или на уровне WordPress включено кэширование, вам нужно сбросить этот кэш, либо дождаться его обновления.
Как отредактировать файл style.css без Редактора тем (Theme File Editor)
Если вы не можете по каким-либо причинам воспользоваться Редактором тем, то вы можете отредактировать файл style.css любым другим способом.
Вам необходим доступ к файловой системе вашего сайта. Конкретный способ доступа к файлам сайта зависит от хостера и обычно веб-мастера знают что нужно делать.
Файл style.css размещён по следующему адресу:
ПАПКА_САЙТА/wp-content/themes/ИМЯ_ТЕМЫ/style.css
Связанные статьи:
- Как сделать скриншоты всей страницы сайта в Google Chrome без использования плагинов (50%)
- Как включить спрятанный режим чтения Google Chrome (50%)
- Как остановить спам в Календаре Google (50%)
- Как отключить всплывающие подсказки для вкладок в Google Chrome (50%)
- Как в Google Chrome включить панель закладок (50%)
- Как сделать пакет текстур Minecraft со Stable Diffusion (RANDOM - 1.4%)